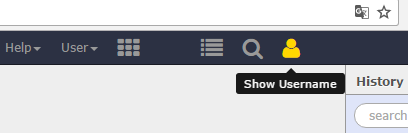
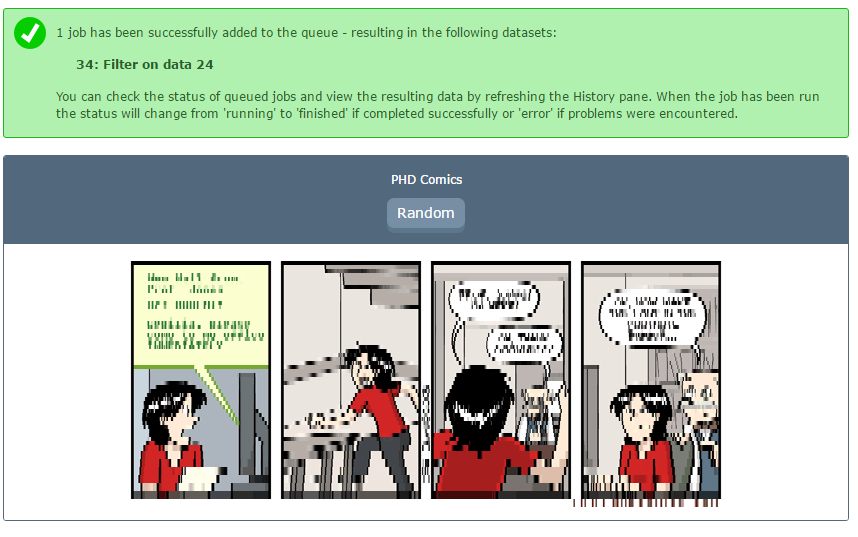
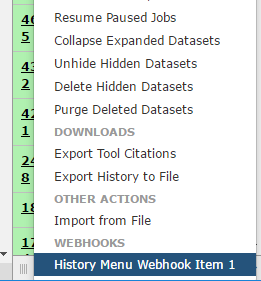
name: inverse layout: true class: center, middle, inverse <div class="my-header"><span> <a href="/training-material/topics/dev" title="Return to topic page" ><i class="fa fa-level-up" aria-hidden="true"></i></a> <a href="https://github.com/galaxyproject/training-material/edit/main/topics/dev/tutorials/webhooks/slides.html"><i class="fa fa-pencil" aria-hidden="true"></i></a> </span></div> <div class="my-footer"><span> <img src="/training-material/assets/images/GTN-60px.png" alt="Galaxy Training Network" style="height: 40px;"/> </span></div> --- <img src="/training-material/assets/images/GTNLogo1000.png" alt="Galaxy Training Network" class="cover-logo"/> <br/> <br/> # Galaxy Webhooks <br/> <br/> <div markdown="0"> <div class="contributors-line"> <ul class="text-list"> <li> <a href="/training-material/hall-of-fame/blankclemens/" class="contributor-badge contributor-blankclemens"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/blankclemens?s=36" alt="Clemens Blank avatar" width="36" class="avatar" /> Clemens Blank</a> <li> <a href="/training-material/hall-of-fame/martenson/" class="contributor-badge contributor-martenson"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/martenson?s=36" alt="Martin Čech avatar" width="36" class="avatar" /> Martin Čech</a> <li> <a href="/training-material/hall-of-fame/bgruening/" class="contributor-badge contributor-bgruening"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bgruening?s=36" alt="Björn Grüning avatar" width="36" class="avatar" /> Björn Grüning</a></li> </ul> </div> </div> <!-- modified date --> <div class="footnote" style="bottom: 8em;"> <i class="far fa-calendar" aria-hidden="true"></i><span class="visually-hidden">last_modification</span> Updated: <i class="fas fa-fingerprint" aria-hidden="true"></i><span class="visually-hidden">purl</span><abbr title="Persistent URL">PURL</abbr>: <a href="https://gxy.io/GTN:S00055">gxy.io/GTN:S00055</a> </div> <!-- other slide formats (video and plain-text) --> <div class="footnote" style="bottom: 5em;"> <i class="fas fa-file-alt" aria-hidden="true"></i><span class="visually-hidden">text-document</span><a href="slides-plain.html"> Plain-text slides</a> | </div> <!-- usage tips --> <div class="footnote" style="bottom: 2em;"> <strong>Tip: </strong>press <kbd>P</kbd> to view the presenter notes | <i class="fa fa-arrows" aria-hidden="true"></i><span class="visually-hidden">arrow-keys</span> Use arrow keys to move between slides </div> ??? Presenter notes contain extra information which might be useful if you intend to use these slides for teaching. Press `P` again to switch presenter notes off Press `C` to create a new window where the same presentation will be displayed. This window is linked to the main window. Changing slides on one will cause the slide to change on the other. Useful when presenting. --- ### <i class="far fa-question-circle" aria-hidden="true"></i><span class="visually-hidden">question</span> Questions - What are Galaxy Webhooks? - How to create them? --- ### <i class="fas fa-bullseye" aria-hidden="true"></i><span class="visually-hidden">objectives</span> Objectives - Discover what Galaxy Webhooks are - Be able to create Webhooks - Be able to add a Galaxy Webhook in a Galaxy instance --- ### What are Galaxy Webhooks? A system which can be used to attach new functionalities to predefined entry points in the Galaxy interface. An accessible way to make isolated customisations to a Galaxy instance. --- ### Entry point: masthead  Adds item to the top menu. --- ### Entry point: tool/workflow submission  Shown after tool or workflow execution. --- ### Entry point: tool-menu Adds an entry to the tool form menu. --- ### Entry point: history-menu  Adds an entry to the history menu. --- ### What is a webhook made of? - a config file in YAML format: `config/<NAME>.yml` - optional: A Python helper file with access to the Galaxy `trans` object - `helper/__init__.py` - provides an API call at `/api/webhooks/<WEBHOOK_NAME>/get_data` - optional: Additional `JS` and `CSS` code - `static/script.js` - `static/styles.css` --- ### Example configuration YAML ```yaml name: trans_object type: - masthead activate: true icon: fa-user tooltip: Show Username function: > $.getJSON("/api/webhooks/trans_object/get_data", function(data) { alert('Username: ' + data.username); }); ``` --- ### Definition of the configuration options Argument | Description --- | --- `name` | Name of the Webhook (and API call) `type` | Entry point. `tool/workflow/masthead/history-menu`. More might be available in future `activate` | (De-)Activates the Webhook. `true/false` `icon` | Icon to show for a `masthead` plugin. Full list of available icons [here](https://fontawesome.com/icons) `tooltip` | Tooltip to show for `masthead` plugins `function` | JavaScript code to run when `masthead` button is clicked --- ### Example `__init__.py` ```python def main(trans, webhook): if trans.user: user = trans.user.username else: user = 'No user is logged in.' return {'username': user} ``` The return value can be read with a call to `/api/webhooks/WEBHOOK_NAME/get_data` --- ### Want to integrate Webhooks in your Galaxy instance? - Copy your Webhook to your Webhook directory on your Galaxy instance - default: `config/plugins/webhooks` - configurable via `webhooks_dir` in `galaxy.yml` - Restart Galaxy. While developing, changes at the `__init__.py` file will be active immediately --- ### Want to contribute? - Create Webhooks and share them with the world! - on the [main Galaxy repository](https://github.com/galaxyproject/galaxy) - Improve the Webhooks implementation - enhance existing entry points - add additional ones ... - Improve the documentation or training material - [Documentation](https://docs.galaxyproject.org/en/latest/admin/special_topics/webhooks.html) - [Galaxy Training Network](https://training.galaxyproject.org/training-material) --- ### Developing the Webhooks implementation - Webhooks initialisation: `lib/galaxy/webhooks/__init__.py` - JavaScript logic: `client/galaxy/scripts/mvc/webhooks.js` - Entry points - `client/galaxy/scripts/mvc/tool/tool-form.js` - `client/galaxy/scripts/mvc/tool/tool-form-composite.js` - `client/galaxy/scripts/mvc/history/options-menu.js` - `client/galaxy/scripts/layout/menu-js` - API: `lib/galaxy/webapps/galaxy/api/webhooks.py` - `lib/galaxy/webapps/galaxy/buildapp.py` --- ### <i class="fas fa-key" aria-hidden="true"></i><span class="visually-hidden">keypoints</span> Key points - A Galaxy Webhook provides an easy way to customize the Galaxy UI with plugins - Right now there are 4 entry points: tool, workflow, masthead, history-menu - With a minimal amount of code you can extend Galaxy's user-interace. --- ## Thank You! This material is the result of a collaborative work. Thanks to the [Galaxy Training Network](https://training.galaxyproject.org) and all the contributors! <div markdown="0"> <div class="contributors-line"> <table class="contributions"> <tr> <td><abbr title="These people wrote the bulk of the tutorial, they may have done the analysis, built the workflow, and wrote the text themselves.">Author(s)</abbr></td> <td> <a href="/training-material/hall-of-fame/blankclemens/" class="contributor-badge contributor-blankclemens"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/blankclemens?s=36" alt="Clemens Blank avatar" width="36" class="avatar" /> Clemens Blank</a><a href="/training-material/hall-of-fame/martenson/" class="contributor-badge contributor-martenson"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/martenson?s=36" alt="Martin Čech avatar" width="36" class="avatar" /> Martin Čech</a><a href="/training-material/hall-of-fame/bgruening/" class="contributor-badge contributor-bgruening"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bgruening?s=36" alt="Björn Grüning avatar" width="36" class="avatar" /> Björn Grüning</a> </td> </tr> <tr class="reviewers"> <td><abbr title="These people reviewed this material for accuracy and correctness">Reviewers</abbr></td> <td> <a href="/training-material/hall-of-fame/bebatut/" class="contributor-badge contributor-badge-small contributor-bebatut"><img src="https://avatars.githubusercontent.com/bebatut?s=36" alt="Bérénice Batut avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/nsoranzo/" class="contributor-badge contributor-badge-small contributor-nsoranzo"><img src="https://avatars.githubusercontent.com/nsoranzo?s=36" alt="Nicola Soranzo avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/hexylena/" class="contributor-badge contributor-badge-small contributor-hexylena"><img src="https://avatars.githubusercontent.com/hexylena?s=36" alt="Helena Rasche avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/martenson/" class="contributor-badge contributor-badge-small contributor-martenson"><img src="https://avatars.githubusercontent.com/martenson?s=36" alt="Martin Čech avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/bgruening/" class="contributor-badge contributor-badge-small contributor-bgruening"><img src="https://avatars.githubusercontent.com/bgruening?s=36" alt="Björn Grüning avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/slugger70/" class="contributor-badge contributor-badge-small contributor-slugger70"><img src="https://avatars.githubusercontent.com/slugger70?s=36" alt="Simon Gladman avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/shiltemann/" class="contributor-badge contributor-badge-small contributor-shiltemann"><img src="https://avatars.githubusercontent.com/shiltemann?s=36" alt="Saskia Hiltemann avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/lecorguille/" class="contributor-badge contributor-badge-small contributor-lecorguille"><img src="https://avatars.githubusercontent.com/lecorguille?s=36" alt="Gildas Le Corguillé avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/gallardoalba/" class="contributor-badge contributor-badge-small contributor-gallardoalba"><img src="https://avatars.githubusercontent.com/gallardoalba?s=36" alt="Cristóbal Gallardo avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/willdurand/" class="contributor-badge contributor-badge-small contributor-willdurand"><img src="https://avatars.githubusercontent.com/willdurand?s=36" alt="William Durand avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/njall/" class="contributor-badge contributor-badge-small contributor-njall"><img src="https://avatars.githubusercontent.com/njall?s=36" alt="Niall Beard avatar" width="36" class="avatar" /></a></td> </tr> </table> </div> </div> <div style="display: flex;flex-direction: row;align-items: center;justify-content: center;"> <img src="/training-material/assets/images/GTNLogo1000.png" alt="Galaxy Training Network" style="height: 100px;"/> </div> Tutorial Content is licensed under <a rel="license" href="http://creativecommons.org/licenses/by/4.0/">Creative Commons Attribution 4.0 International License</a>.<br/>