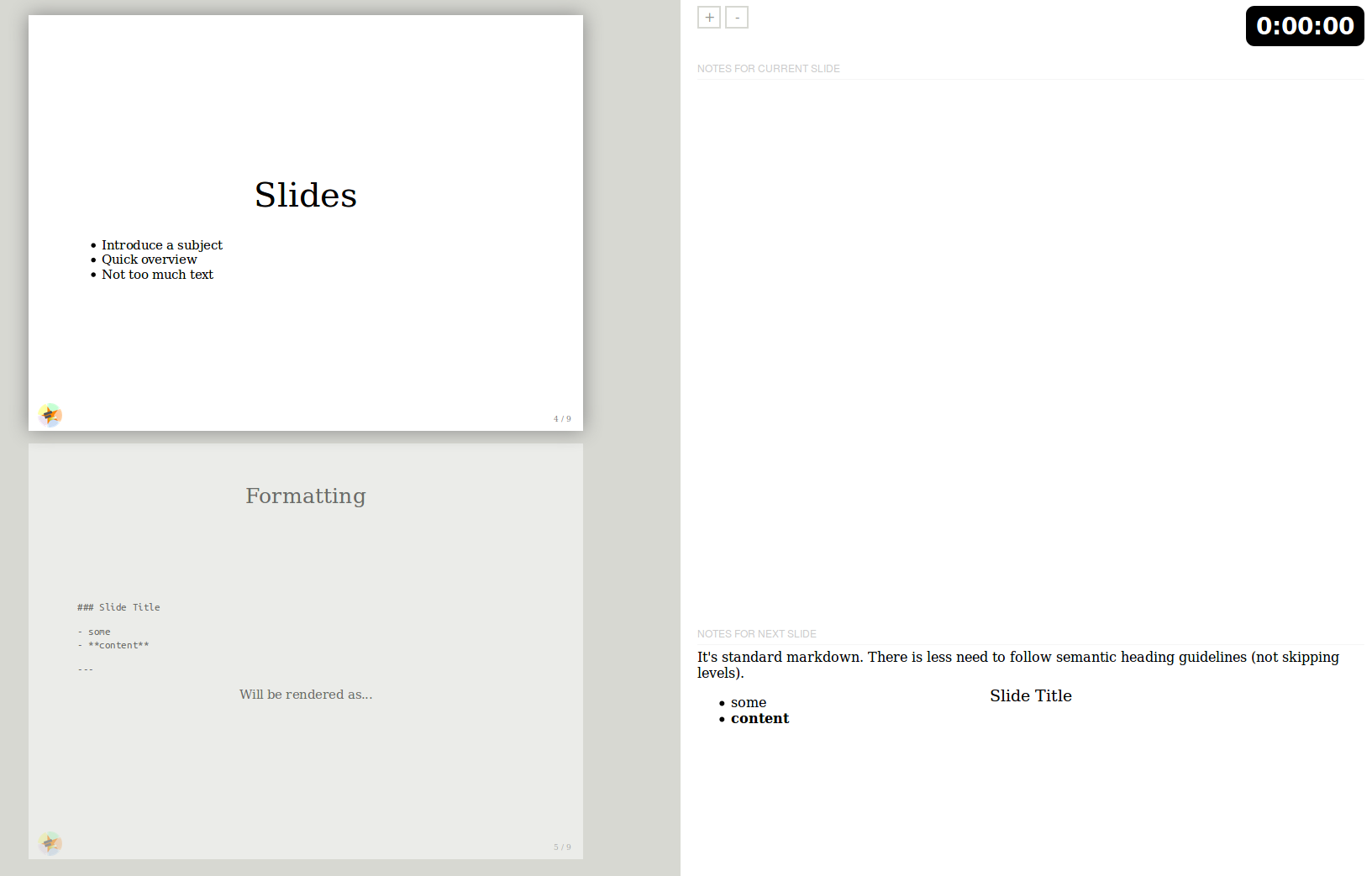
name: inverse layout: true class: center, middle, inverse <div class="my-header"><span> <a href="/training-material/topics/contributing" title="Return to topic page" ><i class="fa fa-level-up" aria-hidden="true"></i></a> <a href="https://github.com/galaxyproject/training-material/edit/main/topics/contributing/tutorials/create-new-tutorial-slides/slides.html"><i class="fa fa-pencil" aria-hidden="true"></i></a> </span></div> <div class="my-footer"><span> <img src="/training-material/assets/images/GTN-60px.png" alt="Galaxy Training Network" style="height: 40px;"/> </span></div> --- <img src="/training-material/assets/images/GTNLogo1000.png" alt="Galaxy Training Network" class="cover-logo"/> <br/> <br/> # Creating Slides <br/> <br/> <div markdown="0"> <div class="contributors-line"> <ul class="text-list"> <li> <a href="/training-material/hall-of-fame/hexylena/" class="contributor-badge contributor-hexylena"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/hexylena?s=36" alt="Helena Rasche avatar" width="36" class="avatar" /> Helena Rasche</a> <li> <a href="/training-material/hall-of-fame/bebatut/" class="contributor-badge contributor-bebatut"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bebatut?s=36" alt="Bérénice Batut avatar" width="36" class="avatar" /> Bérénice Batut</a> <li> <a href="/training-material/hall-of-fame/shiltemann/" class="contributor-badge contributor-shiltemann"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/shiltemann?s=36" alt="Saskia Hiltemann avatar" width="36" class="avatar" /> Saskia Hiltemann</a></li> </ul> </div> </div> <!-- modified date --> <div class="footnote" style="bottom: 8em;"> <i class="far fa-calendar" aria-hidden="true"></i><span class="visually-hidden">last_modification</span> Updated: <i class="fas fa-fingerprint" aria-hidden="true"></i><span class="visually-hidden">purl</span><abbr title="Persistent URL">PURL</abbr>: <a href="https://gxy.io/GTN:S00040">gxy.io/GTN:S00040</a> </div> <!-- other slide formats (video and plain-text) --> <div class="footnote" style="bottom: 5em;"> <i class="far fa-play-circle" aria-hidden="true"></i><span class="visually-hidden">video-slides</span> <a href="/training-material/videos/watch.html?v=/contributing/tutorials/create-new-tutorial-slides/slides">Video slides</a> | <i class="fas fa-file-alt" aria-hidden="true"></i><span class="visually-hidden">text-document</span><a href="slides-plain.html"> Plain-text slides</a> | <div class="btn-group"> <!-- dropdown with all recordings --> <a href="/training-material/topics/contributing/tutorials/create-new-tutorial-slides/recordings/" class="btn btn-default dropdown-toggle topic-icon" data-toggle="dropdown" aria-expanded="false" title="Latest recordings of this material in the GTN Video Library"> <i class="fas fa-video" aria-hidden="true"></i><span class="visually-hidden">video</span> Recordings </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="/training-material/topics/contributing/tutorials/create-new-tutorial-slides/recordings/index.html#lecture-recording-15-february-2021" title="View the recording for this tutorial"> <i class="fas fa-video" aria-hidden="true"></i><span class="visually-hidden">video</span> Lecture (February 2021) - 5m</a> </li> <li><a class="dropdown-item" href="/training-material/topics/contributing/tutorials/create-new-tutorial-slides/recordings/" title="View all recordings for this tutorial"> <i class="fas fa-video" aria-hidden="true"></i><span class="visually-hidden">video</span> View All</a> </li> </ul> </div> </div> <!-- usage tips --> <div class="footnote" style="bottom: 2em;"> <strong>Tip: </strong>press <kbd>P</kbd> to view the presenter notes | <i class="fa fa-arrows" aria-hidden="true"></i><span class="visually-hidden">arrow-keys</span> Use arrow keys to move between slides </div> ??? Presenter notes contain extra information which might be useful if you intend to use these slides for teaching. Press `P` again to switch presenter notes off Press `C` to create a new window where the same presentation will be displayed. This window is linked to the main window. Changing slides on one will cause the slide to change on the other. Useful when presenting. --- ### <i class="far fa-question-circle" aria-hidden="true"></i><span class="visually-hidden">question</span> Questions - How to format slides? - How do we add presenter notes? - How to use the features of the slide show tool? - What sort of content should be included in slides? --- ### <i class="fas fa-bullseye" aria-hidden="true"></i><span class="visually-hidden">objectives</span> Objectives - Create a new set of slides - Add presenter comments --- # Slides - Introduce a subject - Quick overview - Not too much text - Images are Nice ??? - Slides a great way to introduce an audience to your subject. - They're best to use for a quick overview, not a detailed look at the subject. - Lots of images can be a good choice to communicate information, and avoid slides full of text when possible as learners can get bored or distracted. --- ## Content - Background information for the tutorial. E.g.: - Motivation why X is useful - Concepts needed to get most out of tutorial - Examples relevant to audience - Avoid: "here is a feature to add link type tracks" - Try for: "If you want to visualise SVs in cancer, ... this link type tracks are useful" - Try for: Using examples from existing papers ??? - If your slides are attached to a tutorial, then they can be a good place to provide learners with motivation for the tutorial. - If you can provide examples that are relevant to your audience, this will encourage them to follow the tutorial. - Try to avoid dry text and links to external resources whenever possible, those can be best in the tutorial which a learner would read at their own pace, rather than slides which are presented at the presenter's pace. --- ## Formatting: Basic .pull-left[ <span style="font-size: 35px;font-family: 'Yanone Kaffeesatz';font-weight: normal;text-align: center;">Slide Title</span> A list - Item 1 - Item 2 and numbered list 1. Item 2. Item Some text with a [link](https://example.org/) and an image:  ] .pull-right[ ```markdown ### Slide Title A list - Item 1 - Item 2 and numbered list 1. Item 2. Item Some text with a [link](https://example.org/) and an image:  --- ``` ] Slides begin with a title `### ...` and should end with a `---` ??? - Slides are written with standard markdown, and begin with a header, and end with three dashes. - Lists, links, and images are all written with their normal syntax. - If you're familiar with markdown and already writing your tutorial in it, this should be an easy addition. - The only differences are the dashes to separate slides, and speaker notes which we'll cover later. --- ### Formatting: Alignment .left[Left-aligned text] .center[Centered text] .right[Right-aligned text] .left[] .center[] .right[] ```markdown .left[Left-aligned text] .center[Centered text] .right[Right-aligned text] .left[] .center[] .right[] ``` ??? - Everything can be aligned using several CSS classes which are provided, left, right, and center. - The classes are added with a dot followed by the class, and then the contents within square brackets. --- ### Formatting: Incremental Text 1. Item ??? - Incremental text can be added -- 2. Appears ??? - And appears incrementally on every slide. -- Just separate every item with two dashes (`--`) ```markdown 1. Item -- 2. Appears ``` ??? - You can accomplish this with two dashes instead of three for incremental slides. - The dashes should be on their own line, just like the slide separating dashes. --- ### Formatting: Images .pull-left[ Demo: 10% .image-10[  ] 50% .image-50[  ] ] .pull-right[ Source: ```markdown 10% .image-10[  ] 50% .image-50[  ] ``` ] There are [other CSS classes available](https://github.com/galaxyproject/training-material/blob/main/assets/css/slides.css#L67) for other sizes ??? - There are a number of CSS classes available to use for styling the content you show on your slides. - Here you can see images scaled to 10% and 50%. - There are a number of other classes that you can find in the GTN's codebase. --- ### Formatting: Tables .pull-left[ Demo: column1 | column2 | column3 --- | --- | --- aaaaaaaaaa | bbbb | cccc dddd | eeeeeeeeeeee | ffff gggg | hhhh | iiiiiiiiii ] .pull-right[ Source: ```markdown column1 | column2 | column3 --- | --- | --- aaaaaaaaaa | bbbb | cccc dddd | eeeeeeeeeeee | ffff gggg | hhhh | iiiiiiiiii ``` ] By default, tables are left-aligned with text left-aligned. ??? - Tables can be written in the simplified markdown syntax, or using a more complex one that allows for alignment. - Here a simple table is shown with several columns. - The tables do not need to be aligned, we just did that in this slide for clarity. --- ### Formatting: Tables with Aligned Text Different alignments for the individual columns can be controlled with the `:` character .pull-left[ Demo: | Tables | Are | Cool | |:-------------|:--------:|--------------:| | left-aligned | centered | right-aligned | | row2 | row2 | row2 | ] .pull-right[ Source: ```markdown | Tables | Are | Cool | |:-------------|:--------:|--------------:| | left-aligned | centered | right-aligned | | row2 | row2 | row2 | ``` ] ??? - If you need more complex tables, you can use the colon character to control the alignment. - If you are presenting numeric data or similar then this can be useful to make the data more readable. --- ### Formatting: Footnotes Content with footnotes Source: ```markdown .footnote[Normal footnote with plenty of text] ``` Demo: .footnote[Normal footnote with plenty of text] ??? - Footnotes can be used for explanatory notes or adding things like references. - References are ideal footnote content as they are not necessarily important for comprehension of the slides, but might be useful later for learners. --- ### Formatting: Two Columns This is achived with the `.pull-left` and `.pull-right` classes. ```markdown .pull-left[ Some text, as many texts as we want... or even table column1 | column2 | column3 --- | --- | --- row1 | r1c2 | r1c3 row2 | r2c2 | r2c3 row3 | r3c2 | r3c3 ] .pull-right[  ] ``` Will be rendered as: ??? - Two column layouts can easily be achieved with the pull left and pull right classes. - The result of this is demonstrated on the next slide. --- ### Formatting: Two Columns .pull-left[ Some text, as many text as we want..... or even table column1 | column2 | column3 --- | --- | --- row1 | r1c2 | r1c3 row2 | r2c2 | r2c3 row3 | r3c2 | r3c3 ] .pull-right[  ] ??? - Any content can be placed in the left and right columns - The addition of these classes will wrap all of their contents and place them on the left or right sides. - The two column layout is an especially good choice if you want to show a graphic and discuss some important points related to it. --- ## Presenter Notes Allows you to: - See the next slide before the audience - See notes you have made on your slides  ??? - Presenter Mode lets you have two windows with the same slides, one with presenter notes and a preview of the upcoming slide. - When giving presentations with multiple screens or on a projector, this makes life less stressful. - You can use the presenter notes to remind you, and others, of important content to mention on each slide. --- ### Presenter Notes: Formatting .left[ <br/> ### My Slide <br/><br/> Some text! <br/><br/> ??? <br/><br/> Things written below the ??? are only shown in the presenter view. Press `p` to bring this up <br/><br/> --- <br/><br/> ] ??? - Things written below the three question marks are only shown in the presenter view. - Press P to bring this up, and the question mark to show the presenter view shortcut keys. --- ## Shortcut Keys - <kbd>?</kbd> activates help - <kbd>Escape</kbd> leaves help - <kbd>p</kbd> activates presenter mode - <kbd>f</kbd> activates full screen mode - <kbd>c</kbd> clones the slides into a popup ??? - The key to close the help isn't shown in the keyboard shortcuts, but it is the escape key. - There are a number of other shortcuts which can be useful to know about. - The clone window function creates a popup with a copy of the slides, this can be used to show the presenter notes on one screen, and the actual slides on another screen that learners can see. --- ## Videos .pull-left[ - Slides with good speaker notes can be turned into videos - Enable this in the metadata of the slides: ```markdown title: "Creating Slides" video: true questions: - "How to format slides?" ``` - automatically rendered into narrated videos by the GTN ] .pull-right[ .image-100[] ] ??? - The GTN automatically creates videos from selected slide decks. - Simply by setting video to true to the metadata, slides with sufficiently good speaker notes can be automatically turned into videos. - The slides have audio narration spoken from the script of the speaker notes by AWS Polly. - The audio clips, and slides are combined into a video which is then available in the GTN Video Library --- ### <i class="fas fa-key" aria-hidden="true"></i><span class="visually-hidden">keypoints</span> Key points - Slides are often presented before the hands-on portion, provide relevant background information - Provide examples that are relevant to your audience --- ## Thank You! This material is the result of a collaborative work. Thanks to the [Galaxy Training Network](https://training.galaxyproject.org) and all the contributors! <div markdown="0"> <div class="contributors-line"> <table class="contributions"> <tr> <td><abbr title="These people wrote the bulk of the tutorial, they may have done the analysis, built the workflow, and wrote the text themselves.">Author(s)</abbr></td> <td> <a href="/training-material/hall-of-fame/hexylena/" class="contributor-badge contributor-hexylena"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/hexylena?s=36" alt="Helena Rasche avatar" width="36" class="avatar" /> Helena Rasche</a><a href="/training-material/hall-of-fame/bebatut/" class="contributor-badge contributor-bebatut"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/bebatut?s=36" alt="Bérénice Batut avatar" width="36" class="avatar" /> Bérénice Batut</a><a href="/training-material/hall-of-fame/shiltemann/" class="contributor-badge contributor-shiltemann"><img src="/training-material/assets/images/orcid.png" alt="orcid logo" width="36" height="36"/><img src="https://avatars.githubusercontent.com/shiltemann?s=36" alt="Saskia Hiltemann avatar" width="36" class="avatar" /> Saskia Hiltemann</a> </td> </tr> <tr class="reviewers"> <td><abbr title="These people reviewed this material for accuracy and correctness">Reviewers</abbr></td> <td> <a href="/training-material/hall-of-fame/hexylena/" class="contributor-badge contributor-badge-small contributor-hexylena"><img src="https://avatars.githubusercontent.com/hexylena?s=36" alt="Helena Rasche avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/nsoranzo/" class="contributor-badge contributor-badge-small contributor-nsoranzo"><img src="https://avatars.githubusercontent.com/nsoranzo?s=36" alt="Nicola Soranzo avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/shiltemann/" class="contributor-badge contributor-badge-small contributor-shiltemann"><img src="https://avatars.githubusercontent.com/shiltemann?s=36" alt="Saskia Hiltemann avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/bgruening/" class="contributor-badge contributor-badge-small contributor-bgruening"><img src="https://avatars.githubusercontent.com/bgruening?s=36" alt="Björn Grüning avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/gallardoalba/" class="contributor-badge contributor-badge-small contributor-gallardoalba"><img src="https://avatars.githubusercontent.com/gallardoalba?s=36" alt="Cristóbal Gallardo avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/martenson/" class="contributor-badge contributor-badge-small contributor-martenson"><img src="https://avatars.githubusercontent.com/martenson?s=36" alt="Martin Čech avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/bebatut/" class="contributor-badge contributor-badge-small contributor-bebatut"><img src="https://avatars.githubusercontent.com/bebatut?s=36" alt="Bérénice Batut avatar" width="36" class="avatar" /></a><a href="/training-material/hall-of-fame/njall/" class="contributor-badge contributor-badge-small contributor-njall"><img src="https://avatars.githubusercontent.com/njall?s=36" alt="Niall Beard avatar" width="36" class="avatar" /></a></td> </tr> </table> </div> </div> <div style="display: flex;flex-direction: row;align-items: center;justify-content: center;"> <img src="/training-material/assets/images/GTNLogo1000.png" alt="Galaxy Training Network" style="height: 100px;"/> </div> Tutorial Content is licensed under <a rel="license" href="http://creativecommons.org/licenses/by/4.0/">Creative Commons Attribution 4.0 International License</a>.<br/>